Mobile Devices support


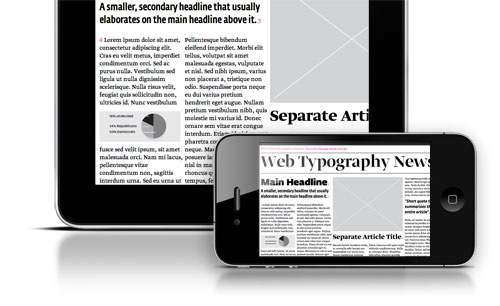
Typotheque’s webfont service now supports the iPhone and iPad, as well as Android mobile devices (and, of course, all the desktop browsers that we’ve supported from the beginning). Experimental support for the iPhone has actually been available since our launch in 2009, and after extensive testing (and bug squashing) it’s now official: our web fonts work with the @font-face rule in CSS on Mobile Safari (iOS 3.1 and higher) or Android-compatible browsers (Android 2.2 and higher).
Update: Apple iOS 4.2 now supports TrueType fonts, and Typotheque detects the iOS version and serves TrueType fonts to latest iOS, and SVG fonts to older versions.
Since Apple iOS currently doesn't support any standard font formats, we use SVG (Scalable Vector Graphics) fonts. SVG fonts are actually XML text files containing the glyph outlines, and can be used just like fonts on the iPad, iPhone 4, iPhone 3GS, iPhone 3G, and iPod Touch. Android 2.2+ devices on the other hand support real TrueType fonts, further increasing the number of mobile devices which can display Typotheque webfonts. We’ll keep supporting more platforms and devices as mobile support continues to expand.
| TTF | EOT | WOFF | SVG | |
|---|---|---|---|---|
| Explorer 5, 6, 7, 8 |  |
|||
| Explorer 9 |  |
|||
| Firefox 3.5 |  |
|||
| Firefox 3.6+ |  |
|||
| Chrome 4 |  |
|||
| Chrome 5+ |  |
|||
| Safari 3.1 |  |
|||
| Opera 10 |  |
|||
| iOS (iPhone/iPad) |  |
 |
||
| Android 2.2+ |  |
Note: This table is not general information about @font-face support, but specific information which font formats we send to browsers for our Webfont Service.