Greta Sans Type System Specimen App

With up to 10 weights and 4 widths, the possibilities of Greta Sans offers such a wide array of possibilities that the sheer number of choices can seem overwhelming. This specimen app was created to help you explore the type system intuitively with a mouse or your fingers here:
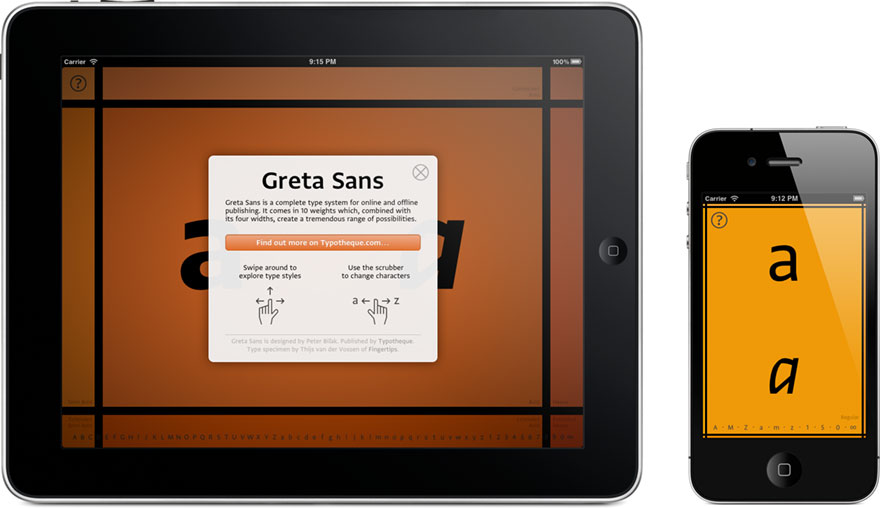
On iPad or iPhone? Enlarge the specimen app for a smoother and full-screen experience. Add to Home Screen for future reference, or download from the App Store.
Design and implementation
We asked Thijs van der Vossen of Amsterdam-based company Fingertips to develop a screen-based specimen for Greta Sans. We wanted it to be intuitive as well as informative, and with the iPad as the primary platform, the swipe gesture seemed like an obvious and natural choice. An additional requirement was that the specimen app should work not only on the iPad and iPhone, but also in desktop browsers, with both a full-window view and a smaller embedded version on the Greta Sans information pages. This was solved by implementing a layout where all elements adjust to changes in the viewport size immediately.
Below a certain minimum viewport width or height, both the spacing between the tiles and the size of the surrounding tile edges are reduced, using the available screen space to show the specimen characters at the largest possible size. The result feels natural and elegant, in part because the scrubber and buttons don’t change size or relative position at this breakpoint.
Fingertips implemented true multitouch support, allowing you to scrub through the letters and digits with one finger while swiping tiles with another finger at the same time. There were some concerns about using 80 fonts on the same page, and we even considered building a single font containing the required characters in all widths and weights by transposing the Unicode code points, but this turned out to be unnecessary; all browsers handled loading and rendering this number of fonts on a single page just fine.
The icon images and illustrations on the info popup are based on Greta Symbol, manually hinted to fit the pixel grid and combined into a single SVG sprite image. A vector format is not only a convenient way to support both regular and retina resolution with a single image file, but also makes sure that the icons look good at any zoom level when the specimen is embedded on another page.
Except for a minimal build of Zepto.js (with a fallback to jQuery on Internet Explorer 9), no third-party JavaScript libraries were used. To make the app load as quickly as possible, all assets are packed into a single HTML page that’s only 635KB in size.
Download from the App Store
You can now download a free stand-alone app from the App Store for your iPhone and iPad.
Add it to your own site
You can embed the Greta Sans specimen app on your own website. Simply add the following code, optionally changing the dimensions by adjusting the width and height values:
<iframe width="600" height="450" src="http://greta.tptq.com" frameborder="0" scrolling="no" style="background:black;"></iframe>