Different Kinds of Hinting

We at Typotheque care deeply how our fonts render in all media, whether in print or on screen. We started working on our first screen font back in 2002, and after we introduced our webfont system in 2009 — which seems like ancient history now — we redoubled our efforts to make sure that our fonts looked great on digital displays. We are continually expanding our collection of lightly hinted display fonts, which work nicely onscreen at larger sizes, and extensively manually-hinted screen fonts, which are meticulously optimised to perform well onscreen at small sizes.
Like all technologies, digital displays and rasterisers (the software that drives displays) are continually changing. This makes hinting trickier, as different rasterisers require different hinting instructions. For example Verdana, introduced in 1992, was long considered the hinted font par excellence, but its 20-year old instructions produce suboptimal results under the latest Windows rasteriser. Furthermore, some hinting software allows either ClearType hinting (horizontal only) or greyscale hinting (both horizontal and vertical hinting), but not both. This means that the font cannot be displayed optimally on all devices; font designers have to decide which rasterisers to support, graphic designers who use the font have to choose which systems to design for (if they even know what kind of hinting the font uses), and end users have to have the right equipment, otherwise the font may not perform well, especially at smaller sizes. This is a technical nightmare, one of the reasons that so very few fonts are hinted.
(Incidentally, Typotheque uses a customised version of VTT which supports multiple hinting instruction sets. This results in smarter fonts that look great with both greyscale and ClearType rasterisers.)
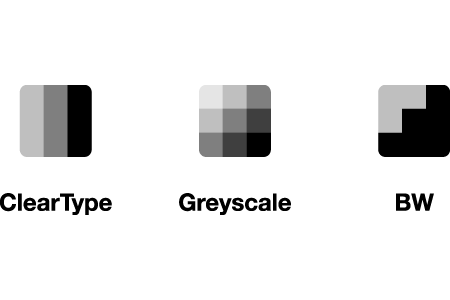
To help designers and end users, we are proposing standardised icons to identify the hinting methods used for each font:
![]()
This icon indicates that the font was hinted
both horizontally
and vertically for black-and-white rendering.
![]()
This icon indicates that the font was hinted
both horizontally
and vertically for greyscale rendering.
![]()
This icon indicates that the font was hinted only vertically
for ClearType rendering.
Download optimised bitmap icons in 16, 24 and 32 pixels, or vector version.
We welcome other designers and type foundries to download and use these icons, which were designed by Ondrej Jób, and are provided for free under a CC-0 licence.