Fonts
- Fedra Serif DisplayFedra Serif Display8 styles
- Fedra Sans AltFedra Sans Alt10 styles
- Fedra SansFedra Sans10 styles
- Fedra SerifFedra Serif8 styles
- Fedra MonoFedra Mono10 styles
- Fedra Sans Condensed AltFedra Sans Condensed Alt10 styles
Products
Articles
Fedra typefaces reviewed
A brief look at Peter Bilak’s ‘synthetic’ approach to type design which examines both his earlier Eureka and more recent Fedra families.Acerca de Fedra
Una breve mirada al enfoque ‘sintético’ con que Peter Bilak entiende el diseño de tipos. Se examina Eureka, su diseño anterior, y las recientes familias de Fedra.History of a new font (notes on designing Fedra Serif)
Type design as accumulated knowledge and continuity: a look at the role of type designers, history and technology, revivals and invention.OpenType features in web browsers — Tests
A collection of tests for OpenType feature support in web browsers. Based on the latest draft of the CSS Fonts Module Level 3 specification, and the latest public version of each browser.OpenType features in CSS
Overview and sample code for accessing OpenType features in CSS.
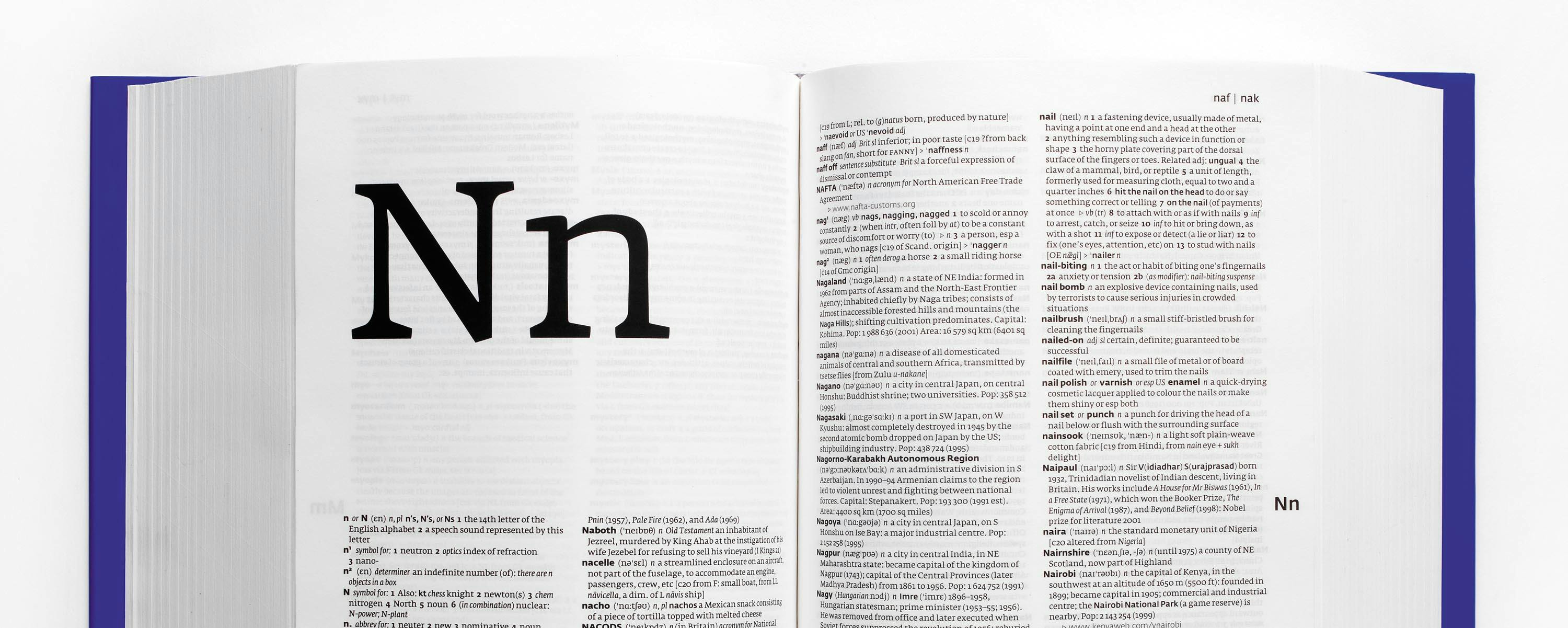
Microtypography, Designing the new Collins dictionaries
The art director of Collins describes the process of designing the new set of dictionaries, their history, layout and choice of type. Due to the scale at which a dictionary’s content is expressed and the particular way in which the content is read, microtypographic decisions have an unusually large effect.
Blog

Major update of Fedra Sans, Fedra Serif, Fedra Sans Condensed
We've updated Fedra fonts to to support Vietnamese, Arabic, Chinese and Sanskript transliteration. The total number of glyphs in the OpenType Pro fonts is now 2.540 glyphs.Fedra Arabic released

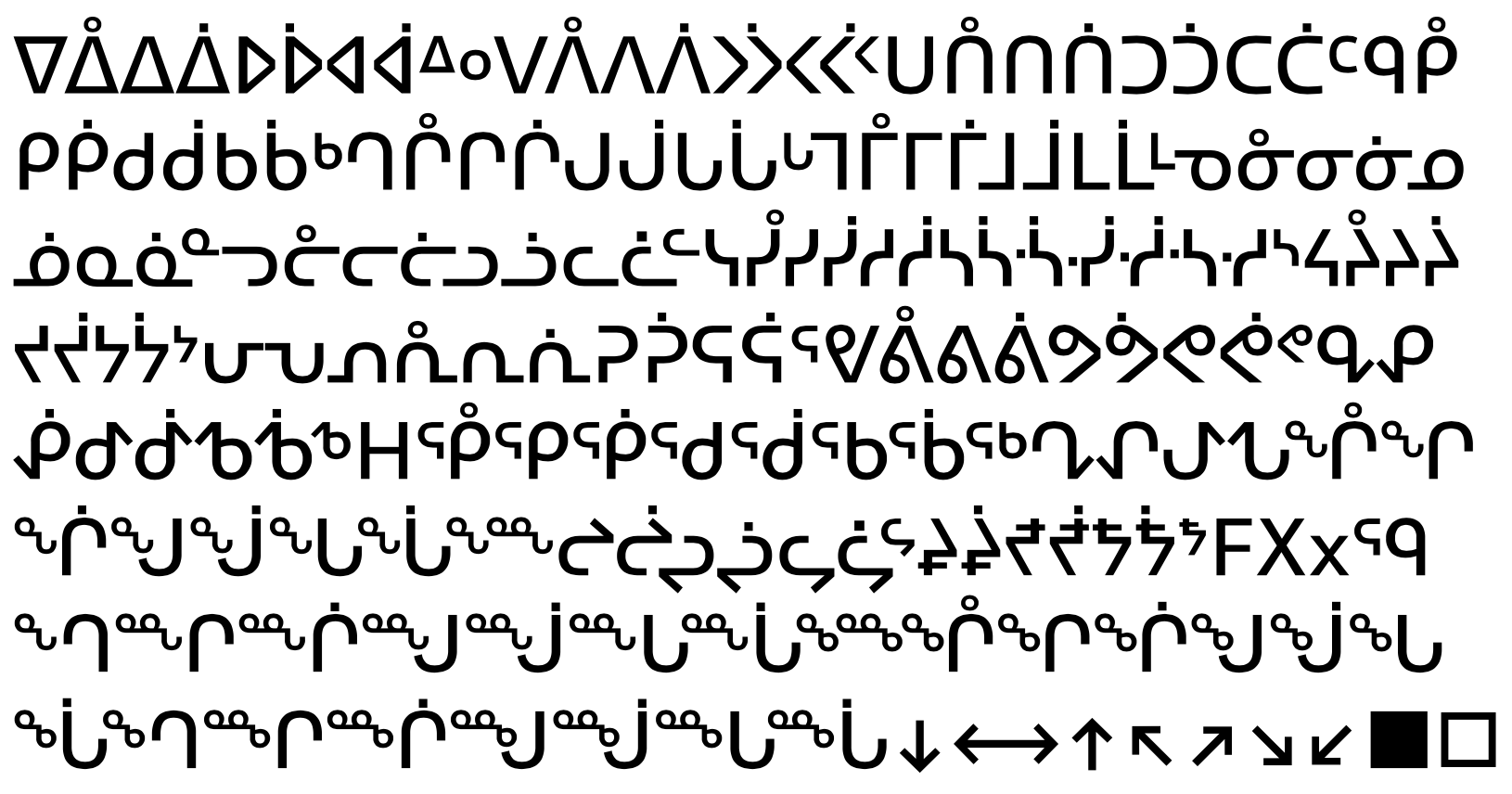
Fedra Sans now supports Inuktitut
After Latin, Greek, Cyrillic, Arabic, Armenian, and Devanagari, Inuktitut is the seventh writing script supported by Fedra Sans
Vienna Airport adopts Fedra Sans
Vienna International Airport opened a new extension of the airport which more than doubles its size. Typotheque developed a custom version of Fedra Sans for the Airport.Fedra Sans Pro released
Fedra Serif Pro released
Help
How does the referral work?
Each member receives a unique referral code, which can be appended to the URL of a Typotheque font, so you can refer the font to other people. When people use the link that contains your referral code, and go on to buy a font, we record the transaction, and you receive 10% of the font price paid. For example, if someone buys a font for €100, you will receive 10 points, which can then be redeemed against the various rewards.I can’t find the font I am looking for.
We publish new fonts, we revise current ones, and occasionally we will also remove some. For example, in 2023, we retired our manually hinted TrueType fonts, which we originally created for Windows XP rasterisers. In 2019, we stopped using the Std/Pro font suffixes, and replaced them by descriptive suffixes[https://www.typotheque.com/blog/standardised_language_script_suffixes], indicating language support. L suffix replaced Std, and LCG replaced the Pro suffix. Below is a list of fonts that we have modified, and which font we recommend is used instead. Fedra Mono Screen → Retired. Use Fedra Mono[https://www.typotheque.com/fonts/fedra-mono] Fedra Sans Normal → Style renamed to Fedra Sans Demi Fedra Sans Screen → Retired. Use Fedra Sans[https://www.typotheque.com/fonts/fedra-sans] Fedra Sans Display 1 → Merged into Fedra Sans Display[https://www.typotheque.com/fonts/fedra-sans-display] Fedra Sans Display 2 → Merged into Fedra Sans Display[https://www.typotheque.com/fonts/fedra-sans-display] Fedra Serif A → Renamed. Use Fedra Serif[https://www.typotheque.com/fonts/fedra-serif] Fedra Serif B → Retired. Use Fedra Serif[https://www.typotheque.com/fonts/fedra-serif] Fedra Serif Screen → Retired. Use Fedra Serif[https://www.typotheque.com/fonts/fedra-serif] Irma → Renamed. Use Irma Display[https://www.typotheque.com/fonts/irma-display] Irma Slab → Renamed. Use Irma Display Slab[https://www.typotheque.com/fonts/irma-display-slab] Irma Text Screen → Retired. Use Irma Text[https://www.typotheque.com/fonts/irma-text] Thesaurus → Removed from the collection Thesaurus Display → Removed from the collection Supernova → Removed from the collection Elementar → Removed from the collectionHow can I access special characters and symbols inside your fonts?
Design applications such as Adobe InDesign and Illustrator offer an option to view the glyphs pallet, and manually select the symbols you need. Text editors, such as Apple Pages, don’t come with such options, and in this case you would need to type the character you need directly. Go to a specific font presentation page to view the glyphs the fonts contain, and when you find the character you need, you can copy and paste it, if it has a Unicode code point.
Other Pages
Industry awards recognising work of Typotheque
Typotheque has won top industry awards for excellence in type design, making a strong impact on both the type industry and the broader design communityWebfonts Tutorial
Global fonts, International Multilingual Fonts
Trademarks & Copyrights
Authors
- Born in Russia, she graduated from Ryazan Art School and later from Moscow State University of Printing. She specializes in type design and works currently for ParaType. Gayaneh has designed cyrillic version of on Fedra Sans, Fedra Serif, and Fedra Sans Condensed, and Greta fonts.
- Born in 1967 in Athens, studied graphic design in Polytechnic College in Athens and then acquired Master of Arts (Graphic Fine Arts) from the University of Kent in England. He is specialised in type and multimedia design, and has designed websites and CD-Roms for large cultural institutions and museums. Together with Γιάννη Κουρούδη he started Cannibal (www.fonts.gr) in 1995. Panos worked cosely with Typotheque on the Greek versions of Fedra Sans and Fedra Serif.
 Bahman Eslami is a designer specialized in Arabic type design, animation and creative coding. Reputedly a TypeMedia graduate who works and lives in The Hague, The Netherlands. He has designed the Arabic companion for the large Fedra family and also award winning Harir typeface. He works now in his studio Bahman Design, designing and developing fonts and also tools for designers.
Bahman Eslami is a designer specialized in Arabic type design, animation and creative coding. Reputedly a TypeMedia graduate who works and lives in The Hague, The Netherlands. He has designed the Arabic companion for the large Fedra family and also award winning Harir typeface. He works now in his studio Bahman Design, designing and developing fonts and also tools for designers.